

So, the question becomes: how do we swap between the two buttons, both visually and functionally? the pause icon will replace the play icon when the play action is triggered. That way, we’re toggling between the two rather than taking up space by displaying both at the same time. It will contain the play icon, but the pause icon should also be in this button. I think the HTML element appropriate for this button is the element. We have plenty of elements to work with here based on the elements we just listed above. We should first go through the semantic HTML elements of the player before we start building features and styling things. Basic markup, styling and scripts for each element
#Html5 audio ended how to#
We’re not going for anything too fancy here: just a proof of concept sorta thing that we can use to demonstrate how to make something different than what default HTML provides.

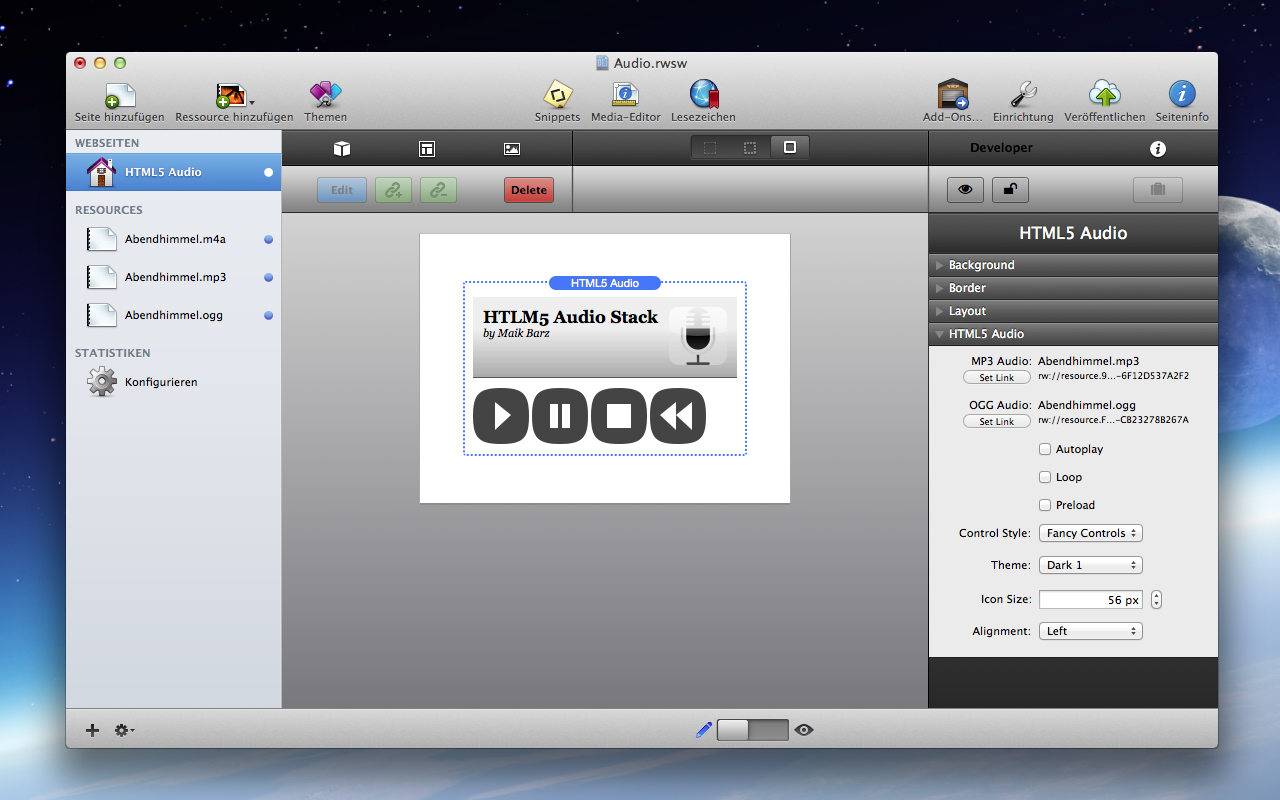
Let’s say this is the design we’re aiming for: If our goal is to match the functionality of these examples, then we need to make sure our player has: So, put on your headphones, crank up some music, and let’s get to work! The elements of an audio playerįirst, let’s examine the default HTML audio players that some of the popular browsers provide. We’re going to take stab at making our own player in this post. The audio player fits in seamlessly with other elements on the page, sporting controls that complement the overall design. Check out the sweet custom player Chris and Dave set up over at the ShopTalk Show website. We even get to specify multiple files for better browser support, as well as a little CSS flexibility to style things up, like giving the audio player a border, some rounded corners, and maybe a little padding and margin.īut even with all that… the rendered audio player itself can look a little, you know, plain.ĭid you know it’s possible to create a custom audio player? Of course we can! While the default player is great in many cases, having a custom player might suit you better, like if you run a podcast and an audio player is the key element on a website for the podcast. Point it to a sound file and that’s all there is to it. HTML has a built-in native audio player interface that we get simply using the element.


 0 kommentar(er)
0 kommentar(er)
